Two Columns Multi-Select Picklist Lightning Component

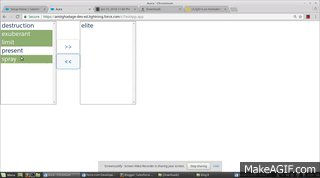
Note : From API Version 41.0 and later you can use lightning:dualListBox for the same. for more information refer Lightning component developer guide Two Columns multi-select is one of the frequently required functionality in web development. MultiselectPicklist is a Lightning Component developed for the same. It can be used easily in lightning components as well as in visualforce pages. Component Name: MultiselectPicklist Required Attribute: name=availablePickList, type= String [] Usage: In Lightning component / Lightning App : Syntax : <c:MultiselectPicklist availablePickList= List of picklist/> Eg. <c:MultiselectPicklist availablePickList="['spray', 'limit','elite', 'exuberant', 'destruction', 'present']"/> In Visualforce Page : To use this component in Visualforce page, create an App which extends ltng:outApp. Set Dependency In Lightning App. Refer TestApp Test...